par Romain | 17, Déc 2020 | Analytics, Google Analytics 360, Google Analytics 4, Google Universal Analytics
EDIT (le 08/02/2022) – Interdiction de Google Analytics en France : la CNIL met en demeure un gestionnaire de site web utilisant GA, découvrez notre nouvel article à ce sujet !
La nouvelle vient de tomber dans le monde de la web analytics, suite à une décision du conseil d’état la CNIL clarifie ses positions sur les outils de web analytics et interdit désormais l’outil Google Analytics sans le consentement explicite de l’utilisateur.
Nous vous en avions déjà parlé il était possible de configurer Google Analytics sans le consentement explicite de l’utilisateur, il suffisait de paramètrer techniquement le tag suivant une série de paramètres précis (voir l’article de 2017 sur le sujet).
Mais la CNIL vient de mettre à jour ses règles et d’ajouter :
Les règles pour bénéficier de l’exception de consentement :
- avoir une finalité strictement limitée à la seule mesure de l’audience du site ou de l’application (mesure des performances, détection de problèmes de navigation, optimisation des performances techniques ou de son ergonomie, estimation de la puissance des serveurs nécessaires, analyse des contenus consulté), pour le compte exclusif de l’éditeur ;
- ne pas permettre le suivi global de la navigation de la personne utilisant différentes applications ou naviguant sur différents sites web ;
- servir uniquement à produire des données statistiques anonymes ;
- ne pas conduire à un recoupement des données avec d’autres traitements ou à ce que les données soient transmises à des tiers.
L’ajout des mentions « pour le compte exclusif de l’éditeur » et « que les données soient transmises à des tiers » rendent incompatible l’utilisation de Google Analytics dans sa version gratuite comme payante (Google Analytics 360) car Google réutilise vos données pour l’amélioration de ses services et il n’est pas possible de désactiver totalement cette fonctionnalité.

À qui s’appliquent ces règles ?
Les règles s’appliquent à tous les éditeurs de site et d’application mobile en France.
Cette nouvelle réglementation vient restreindre l’utilisation de Google Analytics mais également des outils d’A/B test qui jusqu’alors bénéficiaient d’une exemption de consentement.
Quelles sont les conséquences :

- À partir d’avril 2021 vous ne pourrez plus déclencher Google Analytics sans le consentement explicite de l’internaute (clic sur le bouton accepter)
- Vous ne pouvez plus considérer la poursuite de la navigation comme un consentement implicite
- Vous ne pouvez pas interdir l’accès au contenu sous réserve d’acceptation des cookies (Cookie Wall)
- Vous ne pouvez A/B tester que les utilisateurs ayant consenti aux A/B test
La conséquence majeure sera surtout une baisse du trafic mesuré par Google Analytics, les dernières études en terme d’acceptation des cookies nous montrent une baisse estimée de 20 à 30% du trafic mesuré par Google analytics.
Comment se mettre en conformité :

Si vous ne l’avez pas déjà fait il est primordial d’installer une CMP (Consent Management Plateforme), un CMP est plus qu’un simple outil permettant de déployer une bannière cookie mais bien une plateforme permettant de stocker les preuves de consentement utilisateurs pouvant être demandées en cas de contrôle.
Il faut limiter le déploiement de Google Analytics aux seules personnes ayant exprimé leur consentement, nous vous conseillons de mettre en place une deuxième solution non soumise au consentement afin de récolter une donnée exhaustive de vos sources de trafic et ainsi vous permettre de garder une vue globale de la performance de vos leviers d’acquisition.
Quels sont les outils ne nécessitant pas de consentement préalable de l’utilisateur

Les outils de mesure d’audience ne nécessitant pas le consentement préalable de l’utilisateurs ne sont pas nombreuses sur le marché, chez meet your data nous en utilisons et vous en proposons 3 :
Nous pouvons évidement transférer votre plan de marquage ainsi que l’historique de vos données Google Analytics sur l’une de ces solutions.
Cela annonce-t-il la fin de Google Analytics ?

Non et heureusement, Google Analytics reste un outil formidable et offrant des possibilités inégalées (voir notre article sur la version 4 de Google Analytics). Il vous faudra simplement considérer ce biais d’analyse à toutes vos analyses réalisées sur Google Analytics, la mise en place d’un outil non soumis au consentement en parallèle de Google analytics est vivement conseillée afin d’avoir des données exhaustives sur vos leviers d’acquisition.
Nous espérons une réponse de Google dans les prochains mois afin de clarifier sa position sur la mise en conformité avec les exigences européennes.
par Florentin | 29, Oct 2020 | Google Universal Analytics
Comment fonctionne la nouvelle interface de prévisualisation sur Google Tag Manager? Comment le debug mode a-t-il évolué sur le tag management système le plus utilisé du marché? Quels sont les avantages de ce nouveau mode et pourquoi arrive-t-il maintenant?
Toutes ces questions, nous savons que vous vous les posez depuis vendredi matin où vous avez remarqué que votre bonne vieille bannière de debug GTM avait disparue:
Vous trouverez dans cet article toutes les réponses à vos questions sur cette dernière nouveauté de Google Tag Manager !
Pour commencer, voici un tableau récapitulatif des changements sur le mode de prévisualisation :

La première et plus grosse nouveauté réside dans le fait que désormais la preview GTM est intégrée au Google Tag Assistant.

La nouvelle interface tag assistant (=preview GTM) ressemble fortement au mode debug du container server-side, l’objectif étant que les utilisateurs ne soient pas perdus dans l’une ou l’autre des interfaces.
L’onglet du tag assistant se connecte à l’onglet du site que vous souhaitez recetter et permet de vérifier les informations entre les pages (et non plus uniquement sur la page) ce qui signifie qu’il ne se recharge pas à chaque changement de page sur votre site. Vous pouvez très bien recharger votre page de site ou votre onglet de tag assistant, l’historique restera présent. Cela est très pratique pour les recettes de dataLayer, notamment pour les interactions au clic par exemple.
Sinon, l’interface garde une structure assez similaire au mode preview précédent puisque vous continuez à voir dans la colonne de gauche les interactions API comme les dataLayer.push par exemple. De la même façon, en cliquant sur cet appel vous trouverez les informations qu’il contient et en cliquant sur un tag vous trouverez ses configurations.


Voici les étapes à suivre pour lancer correctement votre mode prévisualisation:
Etape 1: Cliquer sur prévisualiser en haut de votre interface Google Tag Manager.

Etape 2: Au clic sur ce bouton, un onglet s’ouvre et affiche le tout nouveau tag assistant de Google.
Etape 3: Il vous suffit alors de coller l’url du site à débuguer.
Etape 4: L’assistant google va chercher dans vos onglets ouverts le site, s’il ne le trouve pas il va alors l’ouvrir de lui-même dans un nouvel onglet.
Etape 5: Sur votre site, un nouvel élément apparaît en bas à droite de la page pour vous indiquer si le tag assistant est bien connecté. S’il l’est, toutes vos interactions sur le site seront affichées dans votre onglet tag assistant.
par Damien | 14, Oct 2020 | Google Universal Analytics
Comme vous le savez (sinon je vous invite à consulter notre article sur la nouvelle propriété Web + App), Google Analytics dispose d’un nouveau format de propriété, incluant les données WEB + APP.
Sachez désormais que Google a décidé de faire de cette « nouvelle » propriété, sa propriété principale dans les années à venir. L’idée est de faire de cette propriété celle par défaut.
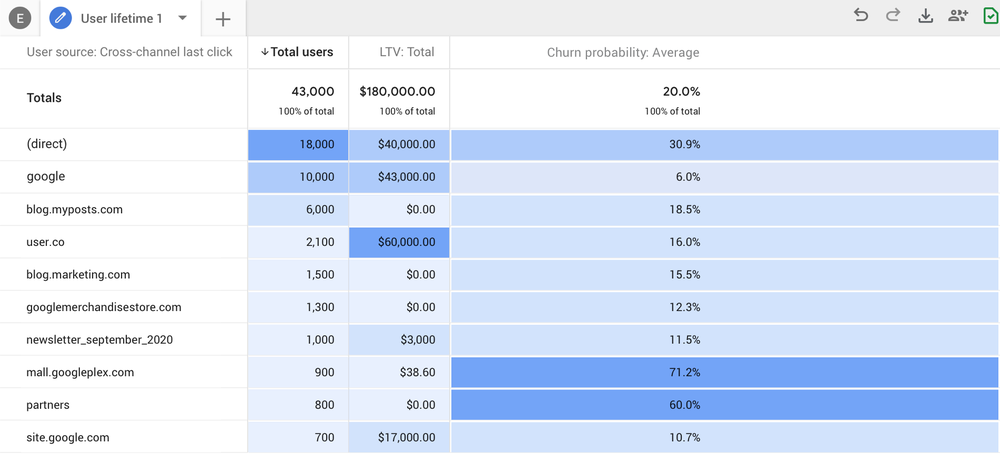
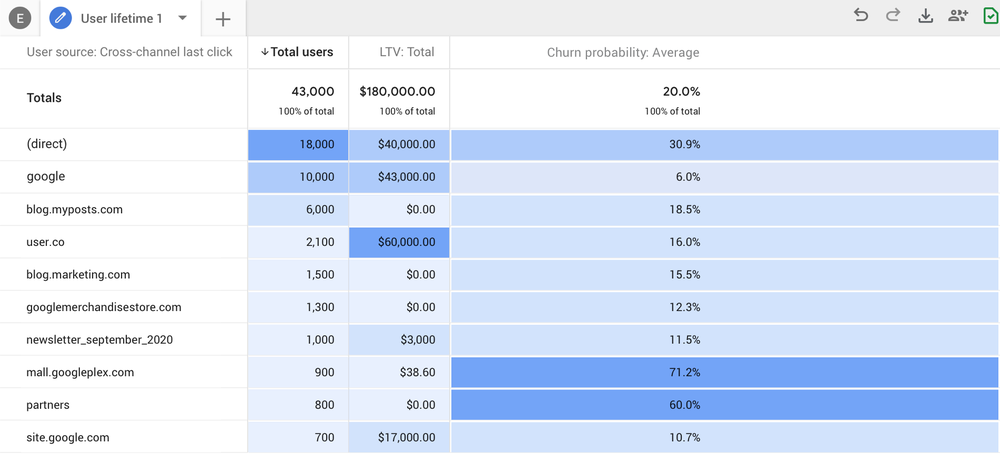
A sa sortie, cette propriété était avant tout vue comme la possibilité de lier des flux Web et App pour que toutes les données remontent au même endroit. Désormais, Google veut faire de son outil Analytics une plateforme axée Machine Learning afin de faciliter la prise de décision (comme ci-dessous où l’outil nous montre le taux de probabilité qu’un utilisateur ne revienne pas sur le site).
Pour les comptes 360, l’intégration des outils tels que Big Query est également prévue.

Google cherche également à composer dans un monde en constante évolution où les cookies et les identifiants seront peut-être obsolètes dans les années à venir. C’est ici que l’outil utilise une approche flexible de la mesure et, à l’avenir, comprendra une modélisation afin de combler les lacunes où les données peuvent être incomplètes.
Nous vous recommandons vivement de commencer à utiliser cette propriété dès à présent, pour constituer un historique tout comme le conseille Google sur son tout récent post sur le sujet.
Chez MYD, nous avons déjà commencé à mettre en place les propriétés Google Analytics 4 (anciennement WEB+APP) chez nos clients et nous serions ravi de vous accompagner sur ce sujet !
par Florentin | 12, Oct 2020 | Google Universal Analytics
Peut-être avez-vous déjà entendu parlé du server-side tracking? Il s’agit d’une technologie de collecte de donnée directement de serveur à serveur. Alors que certains tag management system proposaient déjà cette fonctionnalité, Google sort à son tour la version server side de son tag manager. En plein mois d’août, pendant que la plupart d’entre nous étions encore sur les plages ou au bord des piscines, le tant attendu container google tag manager server side a pointé le bout de son nez.
Qu’est ce que le server-side exactement?
Afin de bien comprendre le fonctionnement du container server-side, il est important de rappeler l’architecture d’un container standard en client-side.
Actuellement, les tags analytics ou médias utiles pour le bon fonctionnement de vos plateformes sont installés dans un container web lui-même installé sur votre site. Lorsque ce container se déclenche, vos tags sont envoyés directement depuis le navigateur de l’utilisateur vers les solutions qu’ils alimentent.

Dans le cadre d’une architecture en server-side, une étape supplémentaire apparaît entre le déclenchement côté navigateur et la réception sur les plateformes. Cette étape supplémentaire est appelé le client sur google tag manager et est un serveur Google Cloud dont vous êtes propriétaire, qui peut recevoir des requêtes depuis n’importe quel autre serveur. La donnée récoltée dans ce serveur intermédiaire peut être retravaillée afin d’alimenter les tags envoyés aux solutions.

Pourquoi passer au server-side ?
Les avantages de la configuration en server-side sont multiples:
- Une augmentation de la performance de vos pages.
Dans la configuration standard de Google Tag Manager, chaque plateforme a un tag unique sur le container côté web et chaque tag représente un bout de code javascript qui doit être chargé, qui est donc compté dans le temps de chargement de la page. Dans le cas d’une configuration en server-side, un tag unique peut être envoyé côté web pour être ensuite retravaillé dans le server container afin d’envoyer les informations nécessaires à chacune des plateformes. Cela permet de diminuer les requêtes javascript sur votre site tout en continuant d’envoyer les données sous le bon format à vos plateformes médias et analytics.
- Un augmentation de la précision des données
Le container server-side permet d’établir un environnement de cookies propriétaires (first party cookies). Cela permet de contourner l’ITP/ETP de Safari et Firefox et de contourner certains adBlockers. Aussi, le container étant désormais un serveur, on peut tout à fait imaginer envoyer des informations tel que votre chiffre d’affaires depuis votre serveur de back office au serveur container qui enverra ensuite l’information à vos plateformes comme Google Analytics. L’écart entre vos plateformes et la réalité sera alors forcément réduit.
- Un contrôle accru des données qui transitent
Avec une configuration standard, les tags partenaires récupèrent directement les informations dont ils ont besoin sur le navigateur de l’utilisateur. En server-side, les informations sont retravaillées dans votre serveur container et vous avez donc la main sur les informations envoyées aux plateformes. Vous êtes désormais conscient des données récupérées par vos partenaires.
Le container en server-side est-il si parfait que cela?
Peut-être que cet article finira de vous convaincre de passer au tracking server side, il est vrai que les avantages sont alléchants. Mais avant de lancer le chantier, nous tenions à vous présenter les quelques limites de la solution:
- Des compétences techniques nécessaires
L’installation demande des compétences techniques non négligeables, notamment pour la configuration du container serveur qui reconstruit les données pour les envoyer aux plateformes sous le bon format.
- Du temps et de l’argent mobilisés
Vous l’aurez compris, le passage au tracking server-side entraîne un changement d’architecture global de votre écosystème de tracking. Il est donc nécessaire d’entamer un chantier de migration de tous vos tags demandant du temps. Aussi, le container server-side de GTM est payant en production. En effet, la plateforme vous offre l’environnement standard App Engine qui vous permet de tester correctement la solution. Cependant, dès votre passage en production, il est recommandé d’avoir un environnement permettant à tous les hits de passer par le container serveur. Cet environnement coûte en moyenne 100€ / mois pour avoir un 3 serveurs App Engine (site avec un trafic moyen).
- Une solution toujours en bêta
La solution server-side de google tag manager est toujours en bêta pour le moment, ce qui signifie que des nouveautés sont à venir. Il existe toujours certains éditeurs dont les tags ne sont pas compatibles avec le container GTM server-side comme Firebase ou Hotjar par exemple. La galerie de tags est limitée aujourd’hui mais devrait être étoffée dans les prochains mois.
Il est très important de s’intéresser à la technologie car elle est dans l’air du temps, à l’heure où chaque acteur souhaite mieux contrôler sa donnée. Si vous souhaitez être accompagné sur cette problématique, n’hésitez pas à nous contacter.
par Florentin | 5, Oct 2020 | Google Universal Analytics
Nous les attendions, elles sont enfin là! La CNIL a mis à jour ses recommandations sur les cookies et autres traceurs ce jeudi 01 octobre. Comme elle l’avait préalablement annoncé, la commission laisse désormais 6 mois à tous les acteurs du marché pour se conformer à ces recommandations qui sont la conséquence de la mise en oeuvre du RGPD au niveau européen en 2018. Dans la liste suivante, vous trouverez les recommandations qui découlent des lignes directives ainsi que leur traduction en actions concrètes:
- La simple poursuite de la navigation ne vaut pas consentement de l’utilisateur et celui-ci doit explicitement donner son consentement pour qu’il soit valable.
→ Il n’est pas possible de déclencher les cookies au simple clic, au scroll ou au changement de page de l’utilisateur. Il faut désormais obligatoirement un clic sur un bouton ‘J’accepte’ dans la bannière.
- Il doit être facile pour les utilisateurs de retirer leur consentement à tout moment de leur navigation
→ Un lien explicite doit être présent dans le footer ou via un module de paramétrage des cookies présents sur toutes les pages afin que l’utilisateur puisse gérer ses cookies.
- L’utilisateur doit pouvoir refuser les traceurs aussi facilement qu’il peut les accepter
→ Un bouton ‘Je refuse’ doit être présent dans la bannière ou la popin de cookies.
- Les utilisateurs doivent clairement être informés des finalités et conséquences quant au consentement ou au refus des traceurs. Il doit également avoir connaissance des outils qui utilisent des traceurs.
→ Un texte explicatif clair doit être présent dans votre solution de gestion des cookies, et cela pour chacun de vos outils.
- L’historique des consentements doit être disponible et vous devez être en mesure de prouver que l’utilisateur a consenti.
Nous apprenons également que les traceurs de mesure d’audience sont exemptés du recueil de consentement s’ils respectent les principes suivants:
- Les données sont utilisées uniquement pour la mesure du trafic sur le site web ou l’application mobile
- Le suivi de l’utilisateur se fait sur un seul site internet ou application mobile
- Les données sont anonymes
- Les données ne sont pas recoupées avec d’autres bases
Dans ses recommandations, la CNIL rappelle que le RGPD a un volet consacré au transfert de données en dehors de l’Union Européenne et que l’outil de mesure d’audience ne doit pas réutiliser les données de l’utilisateur pour son propre compte. Meet Your Data peut vous accompagner dans la mise en place d’une solution de gestion des cookies qui vous permette de respecter ces recommandations et de vous mettre en conformité avec la loi. Si cela est un besoin pour vous, n’hésitez pas à nous contacter!
par Damien | 20, Mai 2020 | Google Universal Analytics
Lorsqu’un plan de marquage est implémenté, il est essentiel de procéder à une phase de recette pour s’assurer que les données souhaitées remontent bien d’une part et qu’elles remontent comme nous le souhaitons d’autre part.
Nous avons sélectionnés les meilleurs Plug-ins à installer pour effectuer une recette efficace et complète. Nous noterons ici que nous considérons le cas d’une recette sur l’environnement Google (Analytics, Tag Manager etc…) et sur le navigateur Chrome.
GOOGLE TAG ASSISTANT
Google Tag Assistant est sans doute l’un des outils les plus connus et incontournables pour vous assurer que les balises de suivis (Google Analytics, Google Tag Manager voire Google Adwords) sont bien en place et que les ID de suivis sont les bons. Ce plug-in est particulièrement utile lorsque vous disposer de plusieurs UA Analytics et que les environnements sont amenés à se chevaucher. Ici, tout est centralisé dans le plug-in et permet de ne pas se tromper.
De plus, il est possible de voir si l’UA d’une même propriété analytics se déclenche plusieurs fois, ce qui provoquerait une remontée du trafic en double et biaiserait les analyses.
Vous pouvez ainsi inspecter toutes les pages d’un site et voir les balises qui y sont présentes.

Sur l’image ci-dessus, nous voyons que deux balises Google Analytics sont paramétrées dont l’une remonte des erreurs (icône rouge). L’icône bleue signifie que des optimisations sont possibles mais la donnée remonte bien et l’icône verte symbolise le fait que la balise est correctement implémentée.
Il est également possible d’enregistrer son propre parcours et résoudre les éventuels problèmes liés à la remontée de données en un clin d’œil. Une multitude de paramètres sont enregistrés dans un rapport lors de ce parcours type, ce qui permet de vous aider à constater les balises ou événements manquants.
Pour cela il vous suffit juste de cliquer sur « record » après avoir cliqué sur le plug-in, pour démarrer l’enregistrement.
FACEBOOK HELPER
Les tags médias ne sont pas à exclure lors d’une recette de site web. Souvent, des éléments peuvent interférer dans la bonne remontée de ces tags. Les modifications sur le site web peuvent avoir des effets de bord et altérer certains déclencheurs et certaines variables, ce qui impacte les tags médias, par exemple le fameux tag Facebook, bien connu des services marketing.
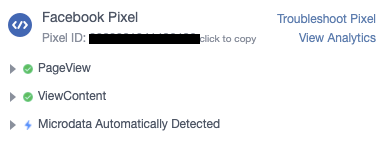
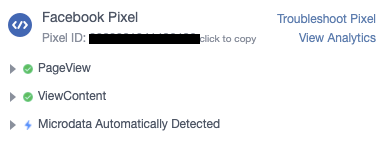
Une fois le plugin Facebook Helper installé, sur Chrome, vous pouvez voir si un pixel Facebook est installé sur un site web, vérifier les potentielles erreurs et voir les informations collectées par le pixel.

Sur le screen ci-dessus, nous constatons qu’un pixel est bien présent ainsi que ses détails. Vous pouvez donc sans difficulté consulter votre site lors de la recette et vérifier que les pixels se déclenchent au bon endroit, au bon moment et avec les bonnes informations.
GA DEBUG
L’outil Tag Assistant est parfait pour voir les balises présentes des différents outils Google. Cependant, il est nécessaire lors d’une recette de vérifier si l’ensemble des événements sont correctement intégrés et aussi que l’envoi des données à Google Analytics est bien enregistré. C’est ici que le plug-in GA Debug est très utile. Une fois l’extension Chrome installée, il faut penser à activer l’outil en cliquant sur l’icône à côté de la barre de recherche du navigateur. (L’icône doit posséder le petit label « on » comme ici  )
)

Cet outil permet de mettre en forme les informations envoyées à Google Analytics via la console (fn + F12 sur Mac). Il est donc possible d’y consulter des éléments tels que les événements (classiques et e-commerce), les dimensions et statistiques personnalisées, l’ID de tracking et bien d’autres informations encore.
Ce concentré d’informations est extrêmement pratique lors des recettes et permet de valider les données qui parfois transitent via Google Tag Manager et s’assurer qu’elles soient bien envoyées à Google Analytics.
BANNIERE GTM DEBUG
La bannière GTM débug n’est pas vraiment un plug-in puisqu’elle est intégrée à l’outil GTM lorsque la preview est activée (au clic sur « pré-visualiser » dans Tag Manager).
L’avantage de cet outil est qu’il est rapide de vérifier que les déclencheurs des balises et que les informations contenues dans les balises soient bonnes. Il est également aisé de voir les informations présentes dans le dataLayer.

La limite de cet outil dans le cas d’une recette Google Analytics est que la donnée présente dans GTM n’est pas forcément présente dans GA. Il ne faut donc pas se fier uniquement à la preview GTM même si elle permet de visualiser beaucoup d’informations nécessaires lors d’une recette.
TEMPS RÉEL DANS GOOGLE ANALYTICS
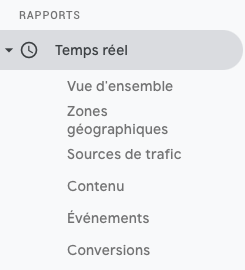
Enfin, le moyen le plus sûr de visualiser que les remontées soient effectives dans GA reste la consultation des données directement dans l’outil. Pour cela, l’onglet « Temps réel » dans Google Analytics permet de consulter les bonnes remontées des pages vues ainsi que des événements, instantanément.

Il est parfois judicieux de créer un segment analytics contenant les informations tels que votre localisation, votre marque de téléphone, le navigateur utilisé etc… pour que dans l’onglet « Temps réel » seules vos interactions soient comptabilisées et ainsi permettre une lecture plus facile des données. Le point faible de cette technique réside dans le fait que si la donnée ne remonte pas correctement, il est impossible de savoir d’où l’erreur peut venir.
Finalement, le moyen le plus sûr d’effectuer une recette efficace est d’utiliser l’ensemble des outils ci-dessus et créer des synergies pour s’assurer que la recette soit complète et exhaustive.
Si vous souhaitez discuter avec notre équipe des problématiques de recette, ou tout autre sujet analytics, n’hésitez pas à nous contacter