Lorsqu’un plan de marquage est implémenté, il est essentiel de procéder à une phase de recette pour s’assurer que les données souhaitées remontent bien d’une part et qu’elles remontent comme nous le souhaitons d’autre part.
Nous avons sélectionnés les meilleurs Plug-ins à installer pour effectuer une recette efficace et complète. Nous noterons ici que nous considérons le cas d’une recette sur l’environnement Google (Analytics, Tag Manager etc…) et sur le navigateur Chrome.
GOOGLE TAG ASSISTANT
Google Tag Assistant est sans doute l’un des outils les plus connus et incontournables pour vous assurer que les balises de suivis (Google Analytics, Google Tag Manager voire Google Adwords) sont bien en place et que les ID de suivis sont les bons. Ce plug-in est particulièrement utile lorsque vous disposer de plusieurs UA Analytics et que les environnements sont amenés à se chevaucher. Ici, tout est centralisé dans le plug-in et permet de ne pas se tromper.
De plus, il est possible de voir si l’UA d’une même propriété analytics se déclenche plusieurs fois, ce qui provoquerait une remontée du trafic en double et biaiserait les analyses.
Vous pouvez ainsi inspecter toutes les pages d’un site et voir les balises qui y sont présentes.
Sur l’image ci-dessus, nous voyons que deux balises Google Analytics sont paramétrées dont l’une remonte des erreurs (icône rouge). L’icône bleue signifie que des optimisations sont possibles mais la donnée remonte bien et l’icône verte symbolise le fait que la balise est correctement implémentée.
Il est également possible d’enregistrer son propre parcours et résoudre les éventuels problèmes liés à la remontée de données en un clin d’œil. Une multitude de paramètres sont enregistrés dans un rapport lors de ce parcours type, ce qui permet de vous aider à constater les balises ou événements manquants.
Pour cela il vous suffit juste de cliquer sur « record » après avoir cliqué sur le plug-in, pour démarrer l’enregistrement.
FACEBOOK HELPER
Les tags médias ne sont pas à exclure lors d’une recette de site web. Souvent, des éléments peuvent interférer dans la bonne remontée de ces tags. Les modifications sur le site web peuvent avoir des effets de bord et altérer certains déclencheurs et certaines variables, ce qui impacte les tags médias, par exemple le fameux tag Facebook, bien connu des services marketing.
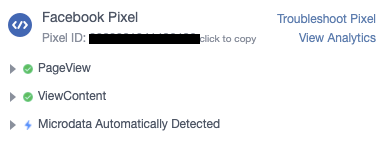
Une fois le plugin Facebook Helper installé, sur Chrome, vous pouvez voir si un pixel Facebook est installé sur un site web, vérifier les potentielles erreurs et voir les informations collectées par le pixel.

Sur le screen ci-dessus, nous constatons qu’un pixel est bien présent ainsi que ses détails. Vous pouvez donc sans difficulté consulter votre site lors de la recette et vérifier que les pixels se déclenchent au bon endroit, au bon moment et avec les bonnes informations.
GA DEBUG
L’outil Tag Assistant est parfait pour voir les balises présentes des différents outils Google. Cependant, il est nécessaire lors d’une recette de vérifier si l’ensemble des événements sont correctement intégrés et aussi que l’envoi des données à Google Analytics est bien enregistré. C’est ici que le plug-in GA Debug est très utile. Une fois l’extension Chrome installée, il faut penser à activer l’outil en cliquant sur l’icône à côté de la barre de recherche du navigateur. (L’icône doit posséder le petit label « on » comme ici ![]() )
)
Cet outil permet de mettre en forme les informations envoyées à Google Analytics via la console (fn + F12 sur Mac). Il est donc possible d’y consulter des éléments tels que les événements (classiques et e-commerce), les dimensions et statistiques personnalisées, l’ID de tracking et bien d’autres informations encore.
Ce concentré d’informations est extrêmement pratique lors des recettes et permet de valider les données qui parfois transitent via Google Tag Manager et s’assurer qu’elles soient bien envoyées à Google Analytics.
BANNIERE GTM DEBUG
La bannière GTM débug n’est pas vraiment un plug-in puisqu’elle est intégrée à l’outil GTM lorsque la preview est activée (au clic sur « pré-visualiser » dans Tag Manager).
L’avantage de cet outil est qu’il est rapide de vérifier que les déclencheurs des balises et que les informations contenues dans les balises soient bonnes. Il est également aisé de voir les informations présentes dans le dataLayer.

La limite de cet outil dans le cas d’une recette Google Analytics est que la donnée présente dans GTM n’est pas forcément présente dans GA. Il ne faut donc pas se fier uniquement à la preview GTM même si elle permet de visualiser beaucoup d’informations nécessaires lors d’une recette.
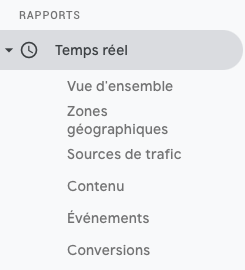
TEMPS RÉEL DANS GOOGLE ANALYTICS
Enfin, le moyen le plus sûr de visualiser que les remontées soient effectives dans GA reste la consultation des données directement dans l’outil. Pour cela, l’onglet « Temps réel » dans Google Analytics permet de consulter les bonnes remontées des pages vues ainsi que des événements, instantanément.
Il est parfois judicieux de créer un segment analytics contenant les informations tels que votre localisation, votre marque de téléphone, le navigateur utilisé etc… pour que dans l’onglet « Temps réel » seules vos interactions soient comptabilisées et ainsi permettre une lecture plus facile des données. Le point faible de cette technique réside dans le fait que si la donnée ne remonte pas correctement, il est impossible de savoir d’où l’erreur peut venir.
Finalement, le moyen le plus sûr d’effectuer une recette efficace est d’utiliser l’ensemble des outils ci-dessus et créer des synergies pour s’assurer que la recette soit complète et exhaustive.
Si vous souhaitez discuter avec notre équipe des problématiques de recette, ou tout autre sujet analytics, n’hésitez pas à nous contacter